How to edit typography in website builder?
In cocast.fit, we offer extensive typography options, allowing you to fine-tune the text on your website to match your preferences and make it stand out. You can customize your text in various ways to ensure it fits your brand's style perfectly.
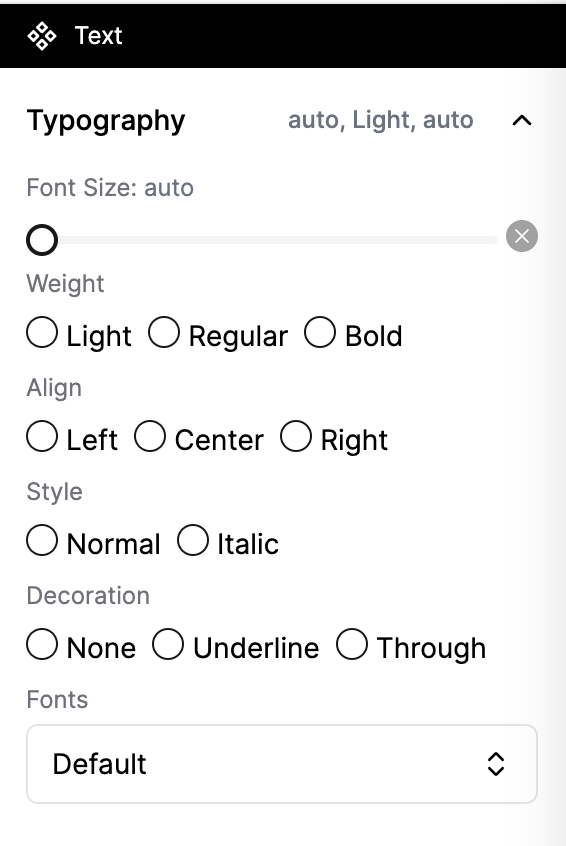
Typography Customization Options
1. Weight:
Choose from a range of weights, including light, regular, and bold, to give your text the desired emphasis and impact.
2. Style:
Customize the style of your text with options for normal or italic, adding a touch of elegance or emphasis where needed.
3. Decoration:
Add decorative elements to your text, such as underline or strike-through, to make certain parts of your content more visually appealing or informative.
4. Fonts:
Select from a wide variety of built-in fonts to find the perfect style for your website. Whether you're looking for a classic serif font or a modern sans-serif, we have options to suit every taste.
💡 If you can't find a font you want, you can chat with us and let us know the name of the font you need. We'll add it to the system for you.
5. Font size:
Adjust the font size using the slider. To reset your edited size and return to the default "auto" setting, use the "x" button.
6. Alignment:
Select from options of left and center and right
💡 Only the text element provides options to edit font size and alignment. Other elements and blocks' typography settings do not include options for adjusting font size and alignment.
How to Customize Typography
1. Selecting the Element:
- Identify the specific element or block you wish to modify.
- Refer to the guide "How to Navigate Layers of Elements in a Block?" if needed.
2. Adjusting Text Typography:
- Click on the text you want to change.
- The right-side menu will show text settings, locate "Typography."
- Here, you can fine-tune the weight, style, decoration, and font.
3. Changing Typography for Elements or Blocks:
- If you select an element that encompasses multiple text elements (like a container) or an entire block, changes made will apply to all text within that element or block, not just individual text elements.
4. Considering Layer Hierarchy:
- Be mindful of the layer hierarchy when editing typography.
- For instance, if you set the text weight of a title block to bold but then manually change the weight of specific text within that block to light, only the edited text will be light; the rest will remain bold.
- Similarly, typography settings in block settings will override page settings.
💡 Changes made to typography at a smaller layer level, such as individual elements, will take precedence over changes made at a larger layer level, such as block or page settings.

Last updated on