How to edit margin, padding and dimension in website builder?
In cocast.fit, you can customize more than just text and color. You also have the ability to adjust margin, padding, and dimensions to fine-tune the layout and spacing of elements on your website. These settings allow you to create a more visually appealing and organized website. Here's how you can edit these settings:
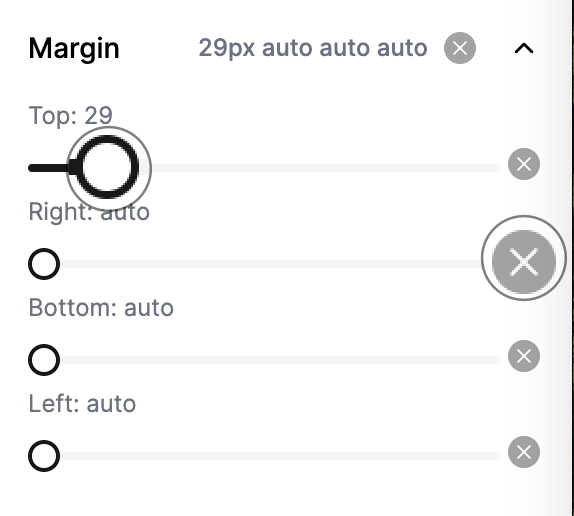
Margin
Margin refers to the space around an element. You can increase or decrease the margin to create space between elements or push elements closer together.
To edit the margin of an element or block:
- Select the Element or Block: Click on the element or block you want to edit. This will bring up the editing options for that element or block.
- Adjust the Margin: Look for the margin settings in the editing options. Use the sliders to adjust the top, bottom, left, and right margins.
- Resetting to Default: By default, the margin is set to "auto." To clear your edited margin and return to the default setting, click the "x" button. This will cancel your edit and set the margins back to "auto."
Padding
Padding is similar to margin but refers to the space inside an element, between the content and the border of the element. You can adjust the padding to create space around the content within an element or block. To edit the padding of an element or block:
- Select the Element or block: Click on the element or block you want to edit to bring up the editing options.
- Adjust the Padding: Look for the padding settings in the editing options. Similar to margin, Use the sliders to adjust the top, bottom, left, and right paddings. Increase the padding to add more space inside the element, or decrease it to reduce the space.
- Resetting to Default: By default, the padding is set to "auto." To clear your edited padding and return to the default setting, click the "x" button. This will cancel your edit and set the paddings back to "auto."

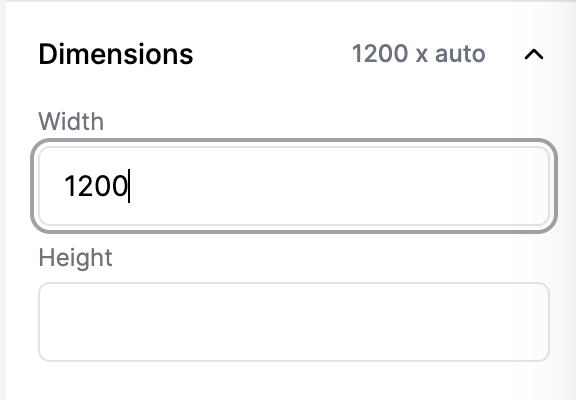
Dimensions
Dimensions refer to the size of an element, including its width and height. You can adjust the dimensions of an element or blockto make it larger or smaller. To edit the dimensions of an element or block:
- Select the Element or block: Click on the element you want to edit to bring up the editing options.
- Adjust the Dimensions: Look for the dimension settings in the editing options. You can usually adjust the width and height of the element by entering values. Increase the dimensions to make the element larger, or decrease them to make it smaller.
- Resetting to Default: By default, the dimension is set to "auto." To clear your edited dimension and return to the default setting, clear the value you put in. This will cancel your edit and set the dimension back to "auto."

💡 We recommend not changing the dimensions, padding, or margin when you add a block or using a template, as it may disrupt the responsiveness of your website. If you set these values to specific settings that cannot be automatically adjusted, the responsive design may not function properly.
Last updated on